こんにちは、インクイットブログ担当です。
街の商業施設では季節ごとに様々なイベントが行われております。ウィンドウショッピング中に飾ってある商品だけではなく、その窓ガラスに目を引く装飾がされていたり、建物の入り口のガラス扉に季節感のある装飾がされていたりと、あちらこちらで見かけることが出来ます。


今回はそういったガラス面などの場所への広告デザインで必要な【白版データ作成】について解説していきます。
白版とは・・・ペットボトルのラベルのようなイメージです
透明のものにデザインをする場合、向こう側が透けない様にする部分と、透明部分と、あえて透けて見える部分とに分けたデータが必要になってきます。身近にあるものではペットボトルのフィルムのデザインがイメージの参考になるかと思います。この場合の白色とカラー部分・透明部分の区別をイラストレーター上で分けて作成することを白版作成と呼んでおります。
データ作成の準備
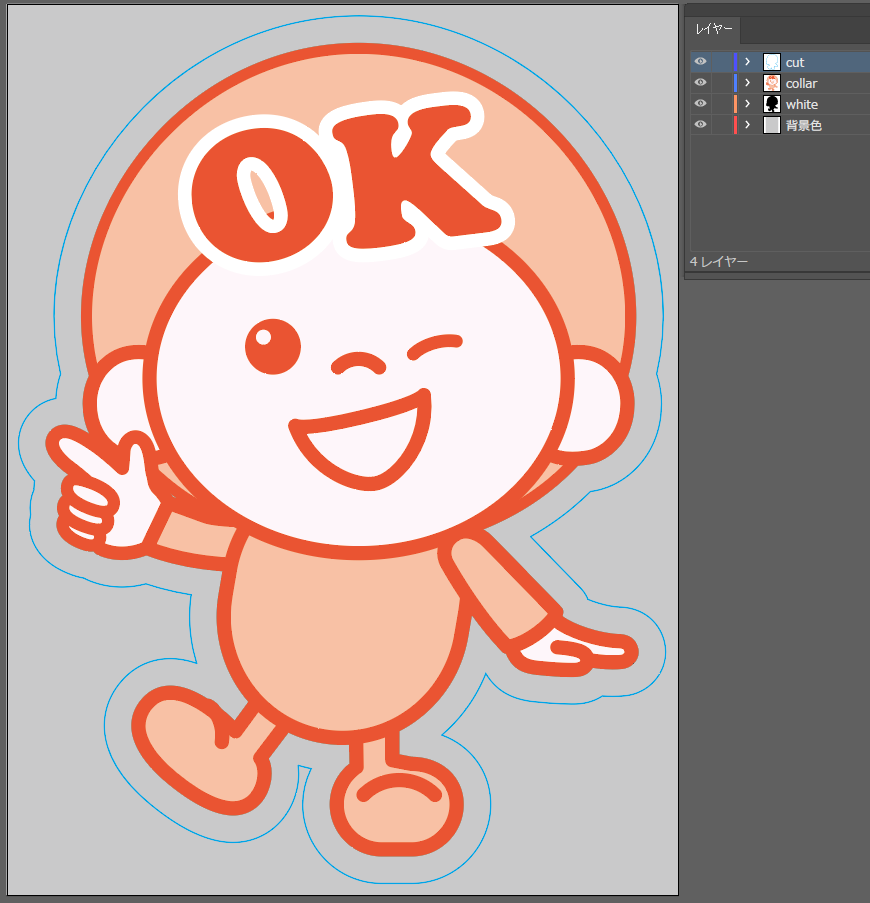
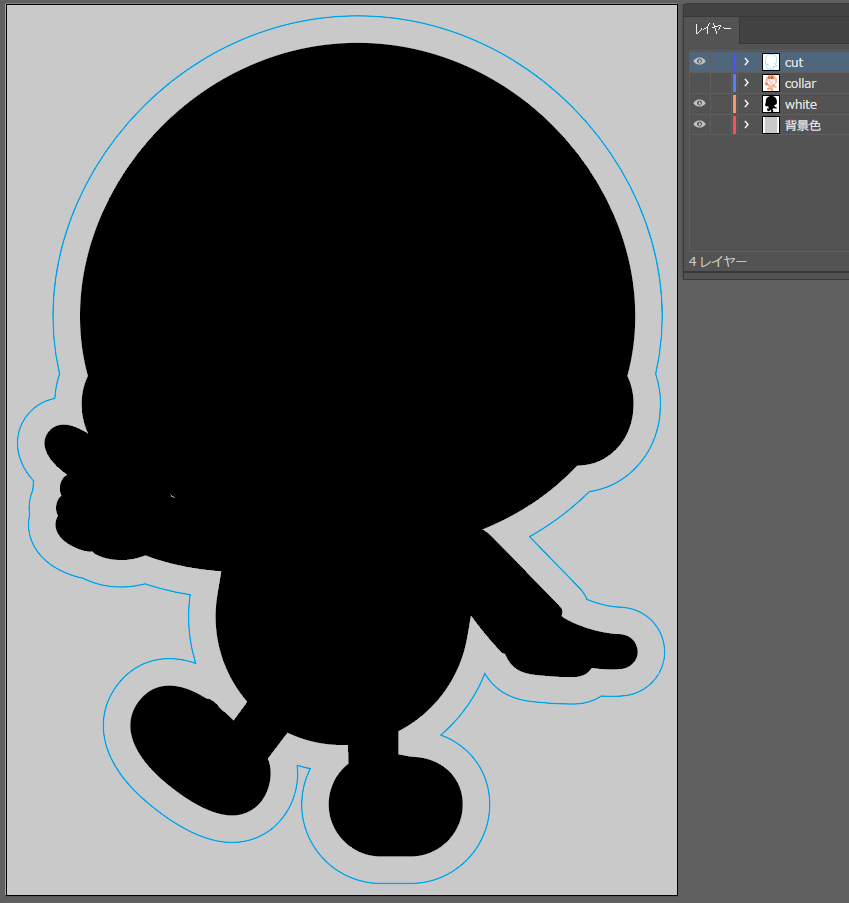
イラストレーター上での白版表現は、白色(CMYK=0)ではなくて他の色を使って作成していくことになります。なぜならアートボードが白色ベースなのでどこが白版かわかりにくいからです。業界的な決まりはないのですが、単色(シアン・マゼンタ・ブラック)で表現されることが多いようです。白色も濃淡が付けられるので、例えば薄い白色を表現したい場合は単色C50%、濃い部分はC100%といったように0%~100%で表現できます。少し込み入った話ですが、ブラックでの白版表現はK=100%で作成しましょう。CMYKの混色で黒に見える色で作ってしまうと、白で表現されるインク部分の色が薄くなってしまうことがあります。それは黒色に見える部分のKが実際は80%しか入っていないと白色80%の表現になってしまうからです。
一番大切なことは白版はレイヤーを分けて作成することになります。そのレイヤー内のデザインはプリントされるときにはすべて白色として表現されるという取り決めをしておくことが必要です。
レイヤーを分けることのほかにはプリント位置を決めておくことも大切です。ですので白版はカラー版と重なる部分は確実に重なった位置にデータを作成する必要があります。カラー版・白版はレイヤーの表示・非表示で重なり具合を確認しながら作成しましょう。


白版データ作成
白版データの作り方にはベクトルデータから作成する場合と画像データから作成する場合があります。ベクトルデータの場合はカラー版のレイヤーをコピーして「白版レイヤー」を作成して、そのパスをパスファインダーでまとめてから単色で塗りつぶすのが一般的かと思われます。画像データの場合はクリッピングマスクの作成が基本的な方法ではないでしょうか。データ次第で色々な手法があるので自分がやりやすいやり方を模索するのもイラストレーターを知る良い勉強になると思います。
インクイットの商品でも、透明塩ビをはじめとして各種透明素材がありますので、気になりましたらお問い合わせください。
※当記事に掲載のアドビ製品のスクリーンショットはアドビの許可を得て転載しています。
※ Adobe® Illustrator® は、米国および米国における Adobe の登録商標または商標です。