こんにちは。インクイットブログ担当です。
イベントや店舗ディスプレイ、推し活で人気の等身大パネル。
キャラクターやアイドル、スポーツ選手の等身大パネルは、訴求効果が高いほか、フォトスポットとしてもSNSなどで取り上げられるため、人気の販促ツールです!
等身大パネルは、キャラクターや人物の輪郭線に沿うようにボードが変形カットされていますよね。
今回はそんな等身大パネルのカットラインの、イラストレーター(Adobe® Illustrator®)での作り方をご紹介します!
そもそも、等身大パネルとは


等身大パネルは、キャラクターや人物、商品などを実物と同じ大きさで表現したパネルです。
イベントや店舗装飾、展示会などのアイキャッチやフォトスポットに広く活用されています。
等身大パネル作りでカットラインが重要な理由
等身大パネルの特徴は、キャラクターや人物の輪郭線に沿うようにボードが変形カット(姿切り)されていること。
変形カットをすることで、長方形にカットされたパネルよりも、被写体の形状がより身近に感じられます。
この変形カットをするカット線、つまりカットラインをきれいに作ることが、等身大パネルの仕上がりをよりよくするポイントとなります。
等身大パネルの仕様
等身大パネルの一般的なサイズ感
| 用途 | 幅 | 高さ |
| 人物(大人) | 約600mm~900mm | 約1600mm~1800mm |
| 人物(子供) | 約600mm~700mm | 約1000mm~1400mm |
| キャラクター・マスコット | デザインにより変動 | デザインにより変動 |
| 動物・オブジェ系 | 約600mm~900mm | 約1000mm~1800mm |
等身大パネルのよくあるサイズ感は上記の通りです。
人物の場合は、実際の身長に合わせた高さとすることが多いです。
横幅は、狭すぎると自立足がはみ出てしまう場合がありますので、600mm以上がおすすめです。
等身大パネルの素材


一般的に、等身大パネルは、屋内用であればスチレンボード(スチレンパネル)、屋外用であればアルミ複合板などの素材で作成されます。
等身大パネルの加工方法
等身大パネルは、一般的に下記のような手順で制作されます。
紙や塩ビシートにデザインをプリント
↓
スチレンやアルミ複合板などの板材に貼りこみ
↓
変形カット
↓
裏面に自立足を取付
等身大パネルの入稿データの基本

等身大パネルの入稿データは、一般的にIllustratorなどのデザインソフトで作成します。
キャラクターのイラストや、人物の写真を使用して絵柄や、変形カットのラインを作成します。
画像データやPDFでご入稿する場合は、絵柄のデータとは別にカットデータ作成が必要となります。
ご自身でのカットデータ作成が難しい場合はご依頼いただくことも可能です。
カットラインを作る前に・どんなラインにするかイメージしよう
実際にカットラインを作る前には、どんなラインにするかある程度イメージを固めておくとスムーズです。
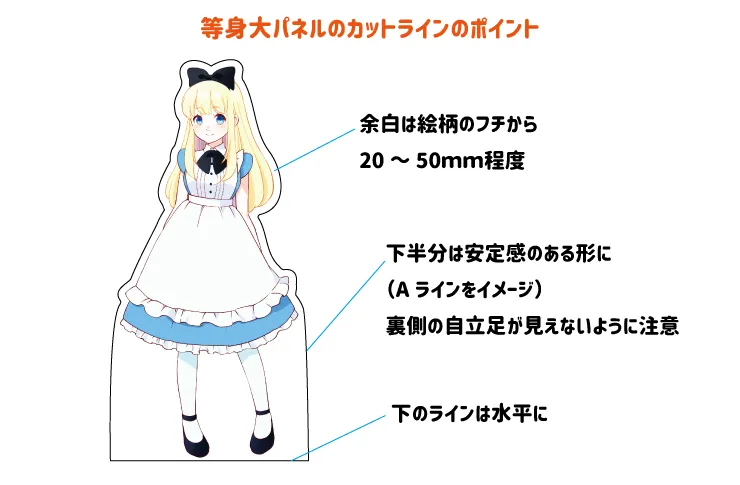
カットラインを想定する際のポイントを紹介します。

デザインの下半分は安定感のある形状に
デザインの下半分は、安定感のある形状にしましょう。
下に行くにつれて幅が広くなるAラインになるようにしておくと安心です。
設置時に安定しやすく、裏面の自立足が見えてしまうことも防げます。
一番下のラインは水平にする
安定して設置させるため、一番下のラインは水平にしましょう。
余白は絵柄の輪郭から2~5センチメートル程度見る
絵柄の輪郭とカットラインの間の余白は、大体2~5センチメートル程度とすることが一般的です。
全体のバランスをみて整えましょう。
Illustratorでカットラインを作る方法
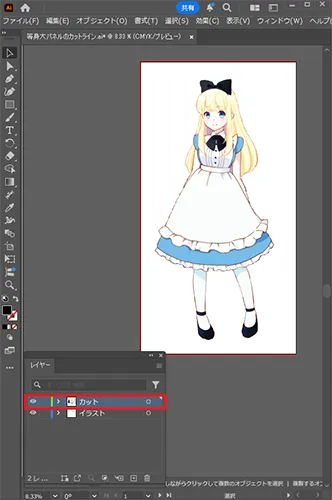
1 カットライン用のレイヤーを作成

イラストレーターのレイヤーパネル下部にある”新規レイヤーを作成”ボタンを押して新しいレイヤーを作成します。
レイヤーの名称は”cut”や”カット”などわかりやすい名称にしておきましょう。
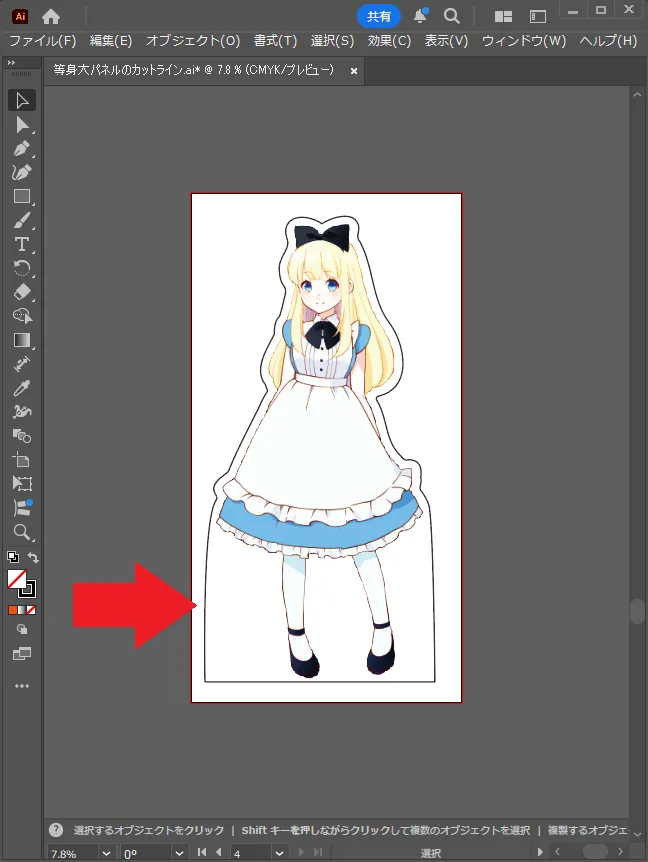
2 おおよそのカットラインを作成する
カットラインを作成します。
カットラインは、ペンツールやパスのオフセットを使用して作成します。
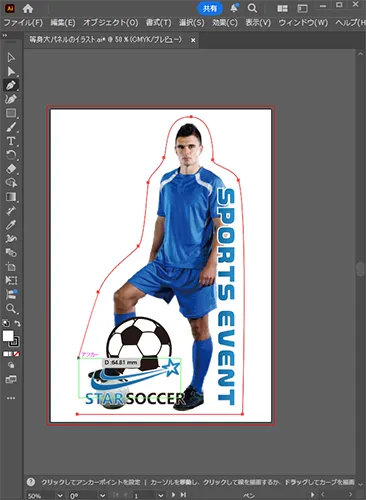
ペンツールの場合は、輪郭に沿ってベジエ曲線でラインを書いていきます。

ペンツールは、デザインの輪郭を細かくトレースできない場合や、絵柄に対してある程度ふんわりとしたラインでカットしたい場合におすすめです。
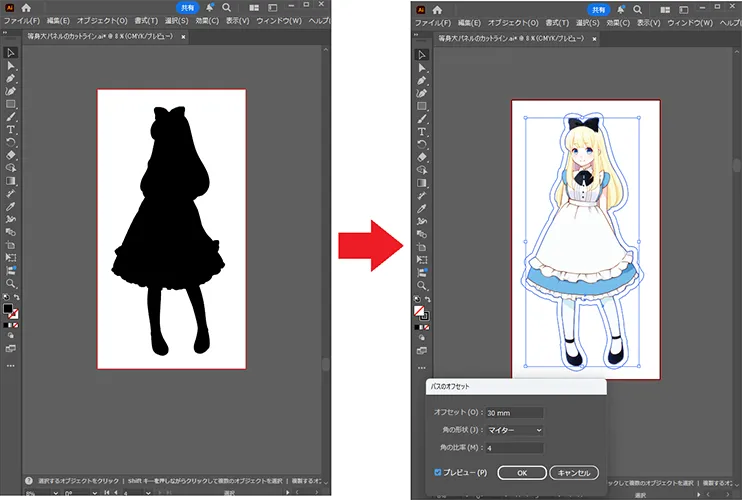
パスのオフセットの場合は、デザインの輪郭のパス(シルエット状のパスデータ)を用意して、
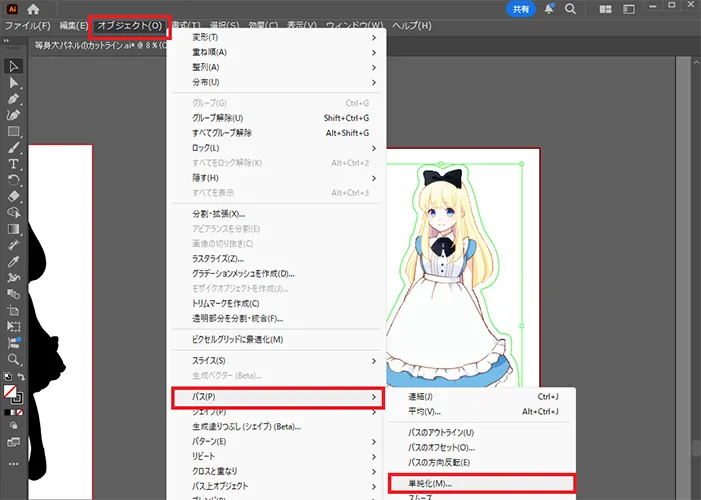
オブジェクト → パス → パスのオフセット で、余白の大きさを入力して作成します。
オフセット に入れる数値が、 絵柄の外にとる余白の幅 になります。
今回は、高さおよそ1650mmの等身大で30mmでオフセットしてみました。

パスのオフセットを使用する方法は、カットラインをできるだけデザインの輪郭に合わせたい場合におすすめです。
輪郭のパスがあるイラストのデータですと特に手軽な方法です。
3 カットラインの仕上げと確認
だいたいの輪郭ができたら、仕上げていきましょう。
ガタガタした部分はなめらかに、多すぎるアンカーポイントは単純化していきます。

下半分のラインは安定感のある形になるよう整えていきます。

出来上がりです!
※背景に色を付ける場合はぬりたしも作成しましょう。
カットライン作成のチェックポイント
最後に以下のポイントをチェックしておきましょう!
- カットライン用のレイヤーで作っているか
- カットラインレイヤーに余分なデータが入っていないか
- ガタガタしていないか
- アンカーポイントは多すぎないか
- クローズドパスになっているか
入稿する前のチェックポイント
データを入稿する前には、カットライン以外にも下記のポイントをチェックしておきましょう!
また、印刷会社によって、求められるデータの仕様が異なる場合があります。
事前に入稿データガイドなどを確認して疑問点をなくしておくのがおすすめです!
入稿データチェックポイント
| チェック箇所 | チェック内容 |
| ファイル | データファイルは問題なく開くことができますか? |
| カラーモード | CMYKモードで作成されていますか? |
| サイズ | 仕上がりサイズとご注文サイズは同じですか? |
| フォント | フォントのアウトラインはとられていますか? |
| リンク画像 | リンク画像はすべてそろっていますか? |
| 画像の解像度 | 画像解像度は原寸で100~150dpi程度ですか? |
| ぬりたし | ぬりたしは3mm以上ありますか? |
どうしてもうまく作れない場合

「どうしてもカットラインが作れない…」という場合は、
インクイットではカットライン作成をご依頼いただくことも可能です!
カットライン作成をご依頼いただく場合は、
等身大パネル商品 と デザイン作成商品 を一緒にカートに入れてご注文下さい。
まとめ|きれいな等身大パネルを作るために
等身大パネルをきれいに仕上げるには、正確なカットラインの作成が欠かせません。
Illustratorを使って適切にカットラインを作成することで、印刷会社でスムーズに加工できるデータが完成します。
どうしてもうまくいかない場合は、データ作成を依頼することも検討してみましょう。
この記事を参考に、納得のいく等身大パネルを作ってみてください!
ご不明な点があれば、お気軽にお問合せください。
#等身大パネル #フォトスポット #推し活 #イラレ #イラストレーター #デザイン




