こんにちは。インクイットブログ担当です。
デザインについて調べているときに、「色相・明度・彩度」という言葉を聞いたことがありませんか?
これらは色がどんな特徴を持っているかを示す言葉で、「色の3属性」と呼ばれます。
今回は配色の基本となる「色相・明度・彩度」について解説していきます!
色の3属性とは?(色相・明度・彩度の基本)
色の明るさや鮮やかさ、色合いなどの性質を表す”色相” ”明度” ”彩度” のことをまとめて ”色の3属性”と呼びます。
それぞれ、下記のような色の性質を表します。
色相:赤、青など、どんな色合いなのかを表す
明度:色の明るさ、暗さを表す
彩度:色の鮮やかさの度合いを表す
色相・明度・彩度についてきちんと理解していれば、デザインの依頼時の配色の指示や色校正の打ち合わせなどのやり取りもスムーズになります。
色相とは?(Hue)
色相とは、その色がどんな色合い(色味の種類)なのかを表します。
例えば、赤、青、緑、黄色などの色の種類を指します。

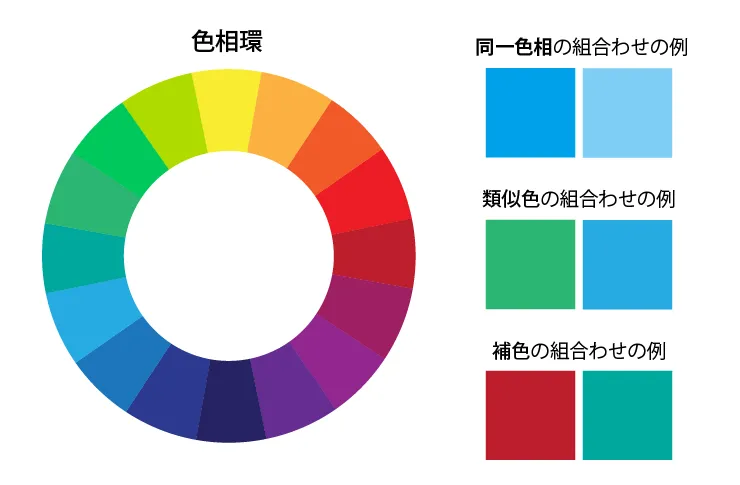
色相環とは?
色相環(しきそうかん)とは、色を円形に並べたものです。
赤・黄・青などの基本的な色(原色)から、オレンジや緑、紫などの中間色まで、色合いの近い色が隣り合うように配置されています。
デザインをする中で、色相のコントラストをつけたい場合や、似たような色でまとめたい場合に
色相環での色の配置を参考にすると便利です。
色相をポイントにした配色の例には、以下のようなものがあります。
- 同一色相(どういつしきそう):同じ色相の色の組み合わせ → 統一感のある落ち着いた配色
- 補色(ほしょく):色相環で向かい合う色(例:赤と緑)→ 目立つ配色
- 類似色(るいじしょく):隣り合う色(例:青と緑)→ 調和しやすい配色
こんな記事もおすすめ|【補色を使ってアイキャッチ】看板製作の色使い
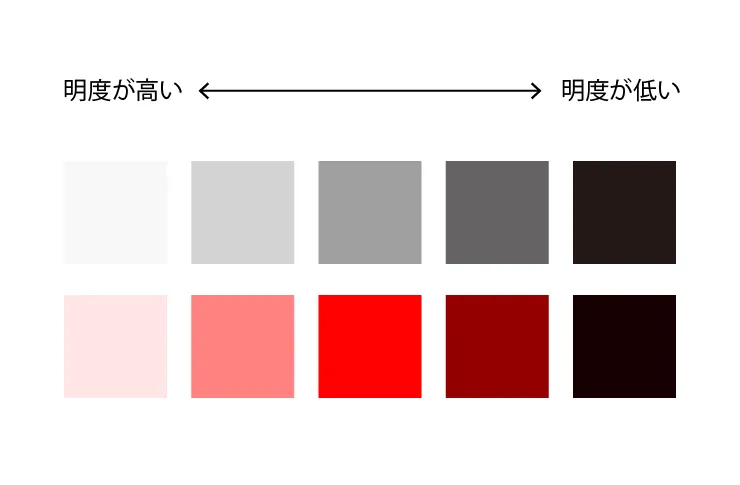
明度とは?(Lightness / Brightness)

明度とは、その色の明るさ・暗さの度合いのことです。
明度が高ければ高いほど、色は明るく、白色に近くなります。
明度が低ければ低いほど、色は暗く、黒色に近くなります。
明度(色の明るさ)は、視認性や印象に大きく影響します。適切に調整することで、デザインが見やすくなり、伝えたい情報が明確になります。
明度の決め方のポイント
- コントラストを意識
文字と背景の明度差を大きくすると読みやすくなります(例:黒字×白背景) - デザインの雰囲気に合わせる
高明度 → 明るく軽やか(ポップ・爽やか)
低明度 → 落ち着きや高級感(シック・重厚感) - 色の役割を考える
重要な要素は明度を上げて目立たせる(ボタンや見出しなど)
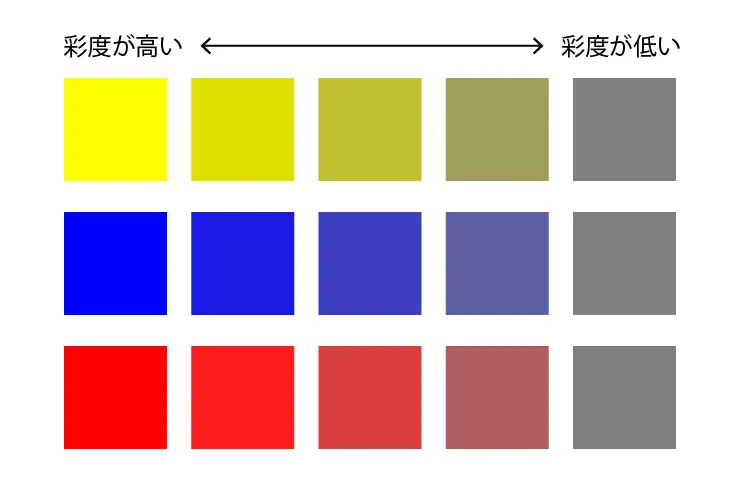
彩度とは?(Saturation / Chroma)

彩度とは、その色の鮮やかさの度合いのことです。
彩度が高ければ高いほど、色は鮮やかになります。
彩度が低ければ低いほど、色はくすんだ、濁った色合いとなります。
絵の具で言うと、赤や黄色など原色の絵の具のチューブから出したままの色は高彩度、
そこにグレーを混ぜたような濁った色は低彩度となります。
彩度(色の鮮やかさ)は、デザインの印象や視認性を大きく左右します。適切な彩度を選ぶことで、伝えたい雰囲気を表現し、情報を効果的に伝えられます。
彩度の決め方のポイント
- 目的に合わせて調整
高彩度 → 活発・目を引く(広告・ポップなデザイン)
低彩度 → 落ち着き・上品(高級感・洗練されたデザイン) - 強調したい部分に使う
目立たせたい要素(ボタンや見出し)は高彩度にする。 - 全体のバランスを取る
彩度の高い色ばかりだと目が疲れるので、低彩度の色と組み合わせる。
明度と彩度の違いを分かりやすく解説!
実は間違われやすい「明度」と「彩度」の違い。この機会にしっかり理解しておきましょう!
「明るい色=鮮やか」「暗い色=くすんで見える」と思われがちですが、明度と彩度は別の要素です。
明度:白や黒を混ぜた時の色の変化(明るさが変化する)
彩度:グレーを混ぜた時の色の変化(鮮やかさが変化する)
例えばパステルカラーは、明度が高く、彩度が中ぐらいの色となります。
| 高い | 低い | |
| 明度の変化 | 明度が高い色 | 明度が低い色 |
| 彩度の変化 | 彩度が高い色 | 彩度が低い色 |
簡単な見分け方
- 明度 → 白黒写真にしても違いがわかる(明るさの差)
- 彩度 → 白黒写真にすると同じに見える(鮮やかさの差)
この違いを意識すると、デザインでの色使いがより洗練されます!
よくある質問(FAQ)
Q1. 色相・明度・彩度とは何ですか?
A1. 色相・明度・彩度は「色の三属性」と呼ばれる色の基本的な特徴です。
- 色相:赤や青などの色合いの違い
- 明度:色の明るさ・暗さ
- 彩度:色の鮮やかさの度合い
この3つを理解することで、デザインでの配色や印象操作がしやすくなります。
Q2. 明度と彩度の違いは?
A2. 明度は「白や黒を混ぜた時の色の明るさの変化」、彩度は「グレーを混ぜた時の鮮やかさの変化」です。
例えばパステルカラーは「明度が高く、彩度は中程度」の色に分類されます。
Q3. 色相・明度・彩度を理解するとデザインでどう役立ちますか?
A3. 配色のバランスを整えたり、ターゲットに合わせた印象を作れるようになります。例えば、明度を上げればポップで爽やかに、彩度を下げれば落ち着いた高級感を表現できます。看板やタペストリーなど大判印刷のデザインでも有効です。
Q4. 初心者でも色相環を使った配色はできますか?
A4. はい。色相環を見ながら「同一色相(統一感)」「補色(目立たせる)」「類似色(調和)」といった基本パターンを意識すれば、初心者でも効果的な配色ができます。
いかがでしたか?
色相・明度・彩度を理解すると、より意図的に色を扱えるようになりますね!
また、デザインを依頼する場合も、具体的に指示ができるようになりますので、打ち合わせがスムーズに進みやすくなります。
ぜひ、今後のデザイン・販促活動に役立ててみてはいかがでしょうか。
看板やタペストリーなどの大判印刷についての不明な点がございましたら、お気軽にお問合せください!
こんな記事も読まれています
金赤とはどんな色?意味からインクジェットで使われるCMYK値まで解説
カラーユニバーサルデザインとは?大判印刷での配色ポイントと具体例を解説!
特色とCMYKの違いを解説!インクジェットで使える?指定時のポイントも徹底紹介
#色相 #明度 #彩度 #配色 #デザイン





コメント